A TOUCH OF BRILLIANCE? -- Apple's Macbook Pro Touch Bar Usability Test
Teamwork/Course Work | Usability Tester; Data Visualizer
In this project, we tested the Touch Bar functionality of Apple's New Macbook Pro, and we proposed some recommendations based on our test results.
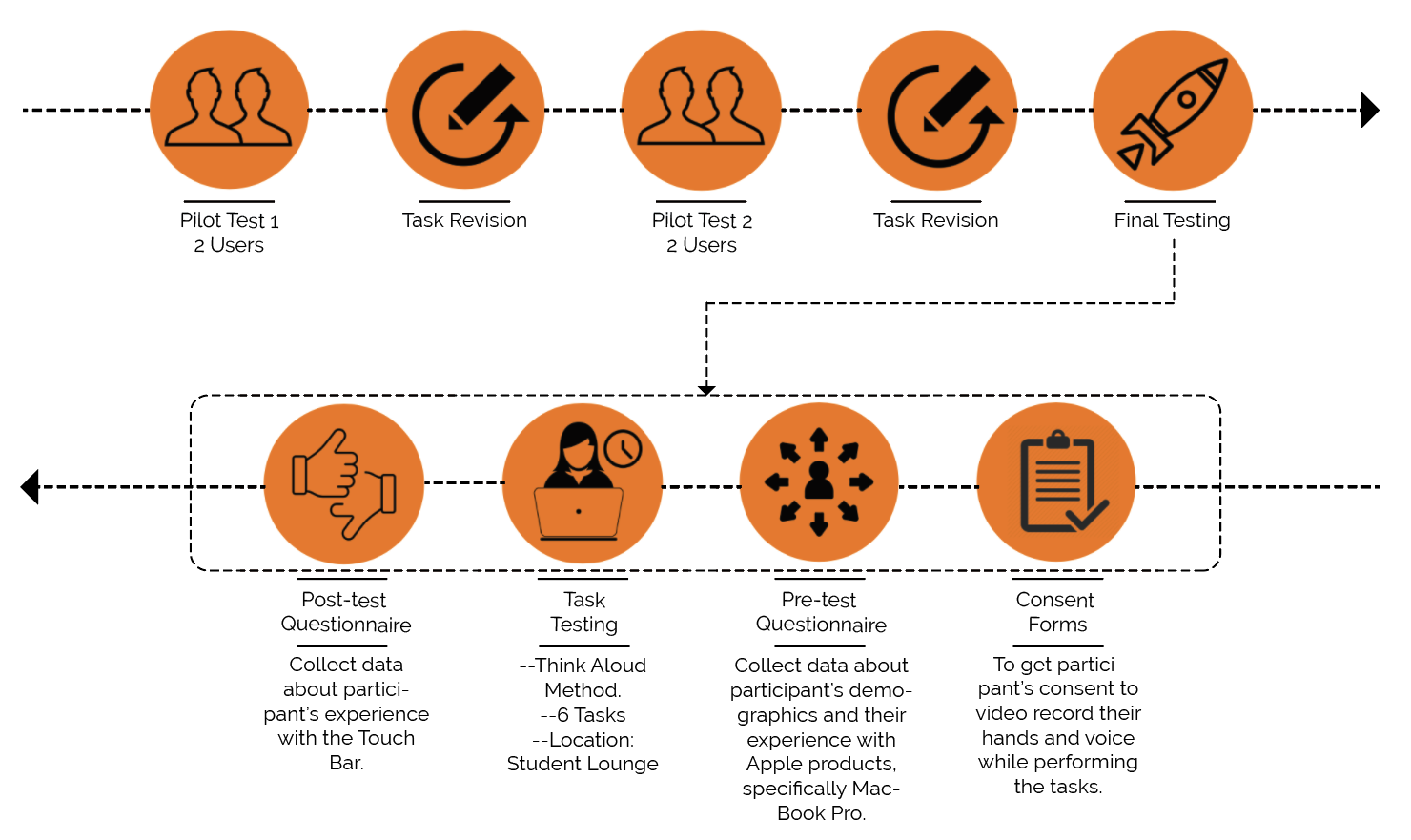
Work Flow
We carried out two rounds of pilot test with two participants in each round. After each of the pilot test round, we made appropriate revisions to our task lists as well as the pre and post test questionnaires. The reason we did more pilot tests than usual cases is because the Touch Bar is a totally new function, we strived to ensure the tasks are not too leading to the participants, neither too ambiguous.

participants
- graduate and PhD students who owned old versions Macbook Pro;
- ranging from 22 – 32 years old;
- average years of using Apple products: 10 years;
- average years of using a Macbook: 4 years;
- very frequently Apple products’ users;
- trend toward using touch screen devices than non-touchscreen devices.
Final Tasks
After two rounds of pilot testing, we revised our tasks as below:
- 1. You notice that your display is too dark to see properly and you want to adjust the brightness.
- 2. You just finished editing an assignment in the Pages application and now you want to switch to the Safari application to submit the assignment online.
- 3. You are having a bad day and decide to watch a funny video. Go to YouTube and search for “blueberry blueberry.” Select the first video, and fast forward to the one minute spot to see your favorite part.
- 4. You are hosting a party this on Saturday evening and you want to invite your friends. Go to Gmail and compose a new email saying “Party Saturday night at my place! 😆💃🍺 Looking forward to seeing you!😄😇” and send it to mkanika@umd.edu.
- 5. You are trying to upload a profile picture to your social media account. Unfortunately the image you are trying to upload is too large and must be cropped. Open the photo.jpg image on your desktop then edit the image so only your face is visible.
- 6. You are starting a new research project, which will require you to search for a lot of publications on Safari. You want to keep track of the important readings by bookmarking them but you do not have a shortcut on the touch bar to do so. Please find a way to add this shortcut option to your touch bar.
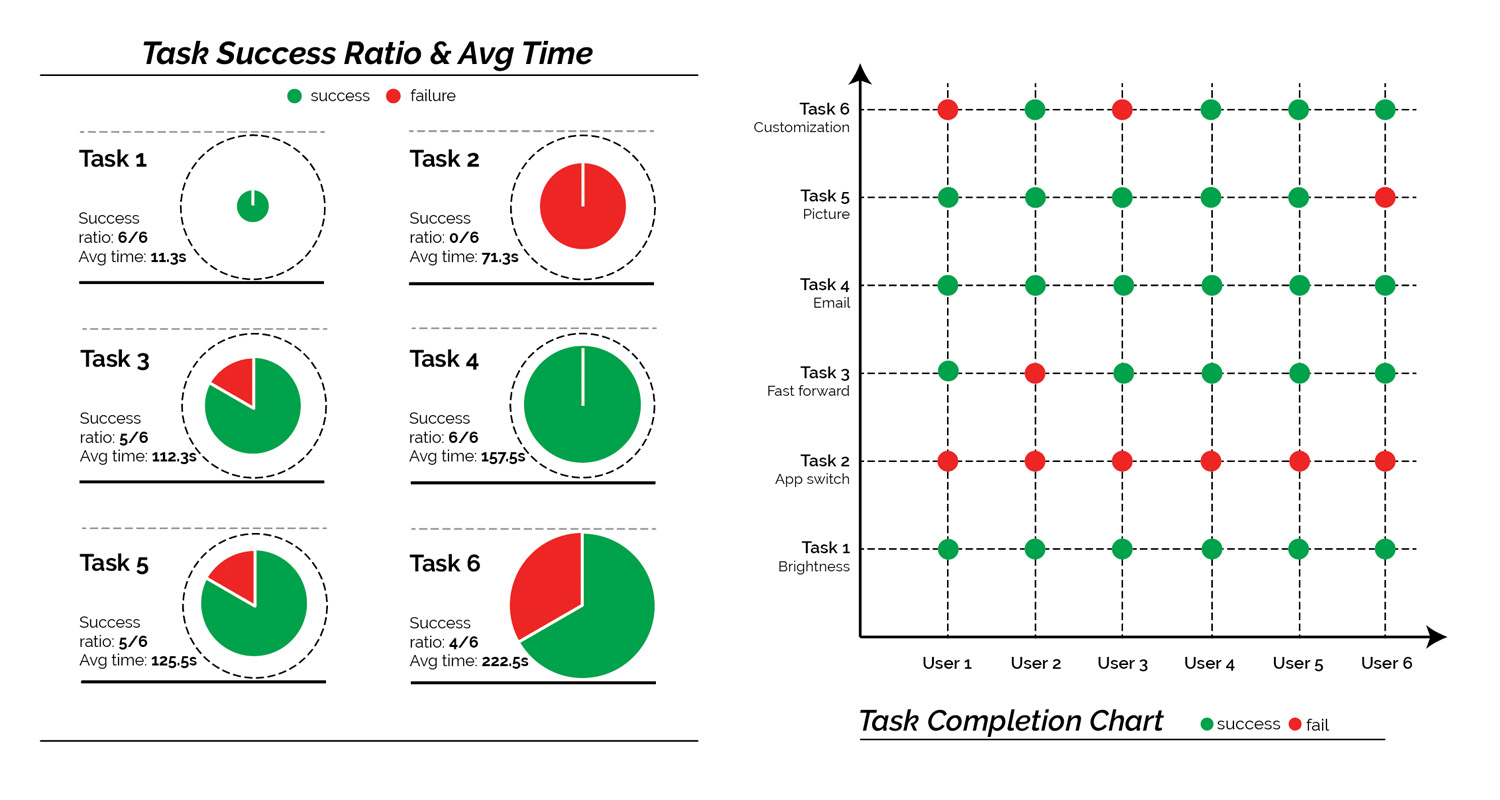
Results Analysis
We only considered participants who used the Touch Bar to complete the task as a successful task completion. Tasks 1 and 4 have 100% success rate, but all six participants failed on task 2. In task 3 and 4 only one participant failed, and in task 6 two participants failed. The average time spent on each task can also been seen in Figure 1. The longest average time is 222.5s on task 6, 20 times longer than the average time of task 1. However, average time does not definitely determine the difficulty of the task. For example, task 4 took participants 157.7s because in that task, participants composed an email.
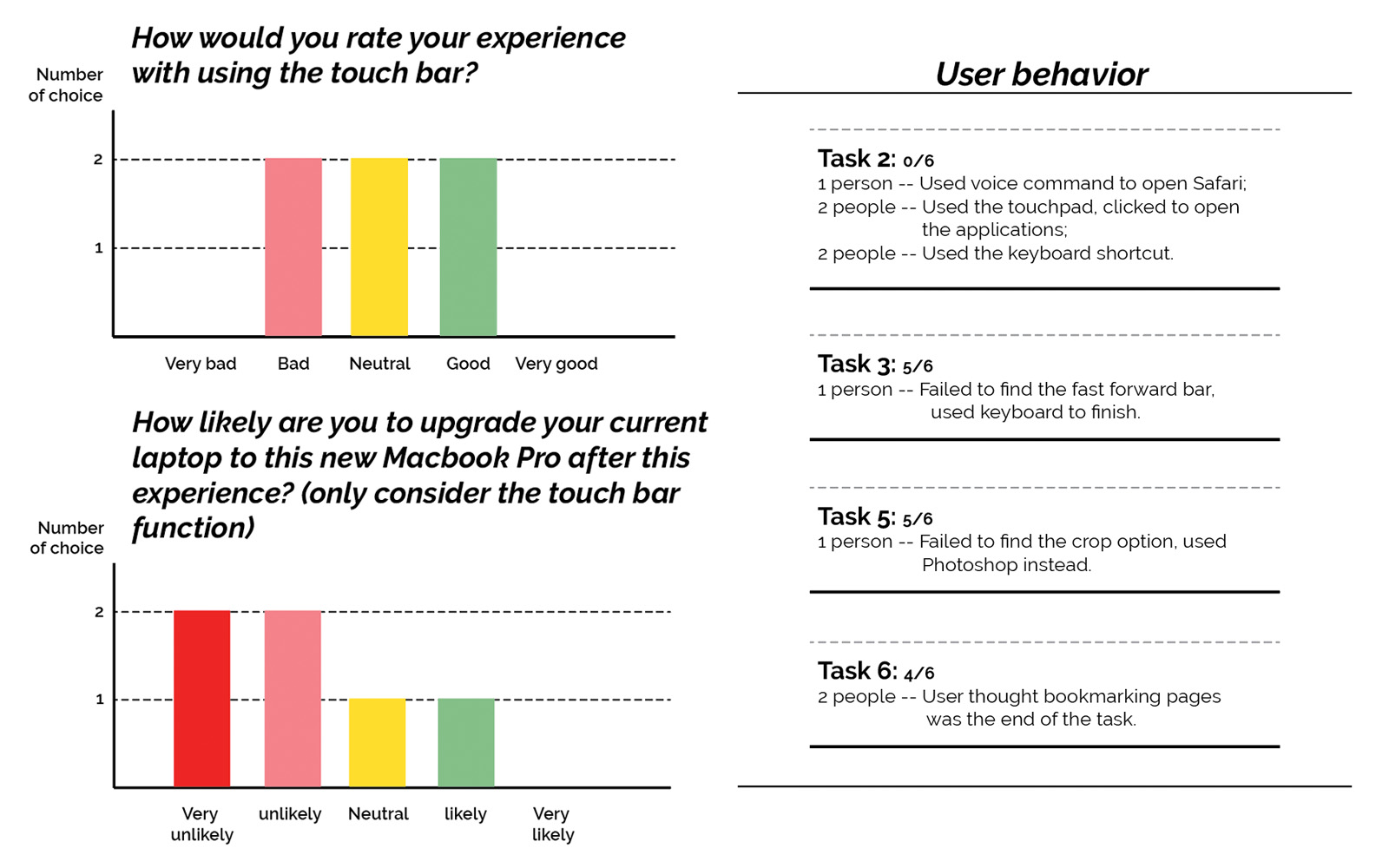
Among the participants who failed on task 2, 1 person used Siri to open the Safari; 2 people clicked the touchpad and 2 people used the keyboard shortcut to open the Safari. The original intention of task 2 was that participants open the default touch bar and tap the app switch button. However, no one finished the task 2 by using the touch bar. They all followed their customs or used their muscle memory.

The participant who failed task 3 used the keyboard to fast forward the video. The reason is that the participant did not close the default touch bar so that he could not see the video process bar which appeared only with videos playing on Safari. Participant who failed task 5 used Photoshop to finish because she could not find the crop button on the touch bar. Two people failed task 6 and ended up bookmarking a webpage rather than adding a bookmarking option onto the touch bar.
After the test, we asked participants to do a post-test questionnaire asking them about their experience with the Touch Bar.

Insights
- 1. Confusion about Menu Hierarchy
- For example, when the participant is using Safari, the Touch Bar has shortcut for Safari and when the participant starts to compose an email while in Safari, the Touch Bar changes to show autosuggestions, emoticons and other shortcuts for typing. In such situations, we observed how the participant were confused as to why did the shortcuts change and how would they go back to accessing the Safari shortcuts.
- 2. Lack of context makes the users hard to figure out what those deactivated icons do and how to activate them
- For example, while working on Safari, there is a search shortcut on the Touch Bar to which acts as an overall Safari search bar. However, one participant, while trying to search a video on YouTube confused that search shortcut to be the search bar for YouTube. Later. Also, there are a few shortcuts on the Touch Bar which are deactivated and require some action to get activated.
- 3. Difficulty to view options
- For example, while fast forwarding the video, participant’s finger covered the time to which the video was being fast forwarded, defeating the purpose of using the fast-forward shortcut on the Touch Bar.
- 4. High give up rate
- Some participants just did half the task and gave up thinking that the task is done, whereas for a few tasks the participants quickly moved to using other options instead of the Touch Bar - like the touchpad, keyboard shortcuts and Siri.
- 5. Task confusion still bother the users
- We revised our tasks for two times and we conducted two rounds of pilot tests. We tried to be either leading or non-leading in tasks description once, and we found non-leading is better for carrying out the test. For instance, in task 6 two users ended with adding a bookmark of a web page, which disobeyed the intention of the task.
Recommendations for the touch bar
- 1. Make sure fingers won't block users' view during usage
- 2. Add labels to sub-menus
- Since the menu (and the icons) displayed on the Touch Bar also changes when users change applications, this recommendation enables users know what menu they are in.
- 3. Make buttons for common tasks more noticeable
- The buttons for common tasks should be in a prominent location (for example, in the center) where the users can easily see.
- 4. Add physical or audible feedback when editing the Touch Bar
- Feedback allows users to know that the actions they attempted to do were successful.
- 5. Add shortcuts for the Touch Bar
For detailed research content, check our Usability Test Report.