Watershed Information Website Design
Individual Work | Summer Internship | User Researcher; UX/UI Designer; Front-End Developer
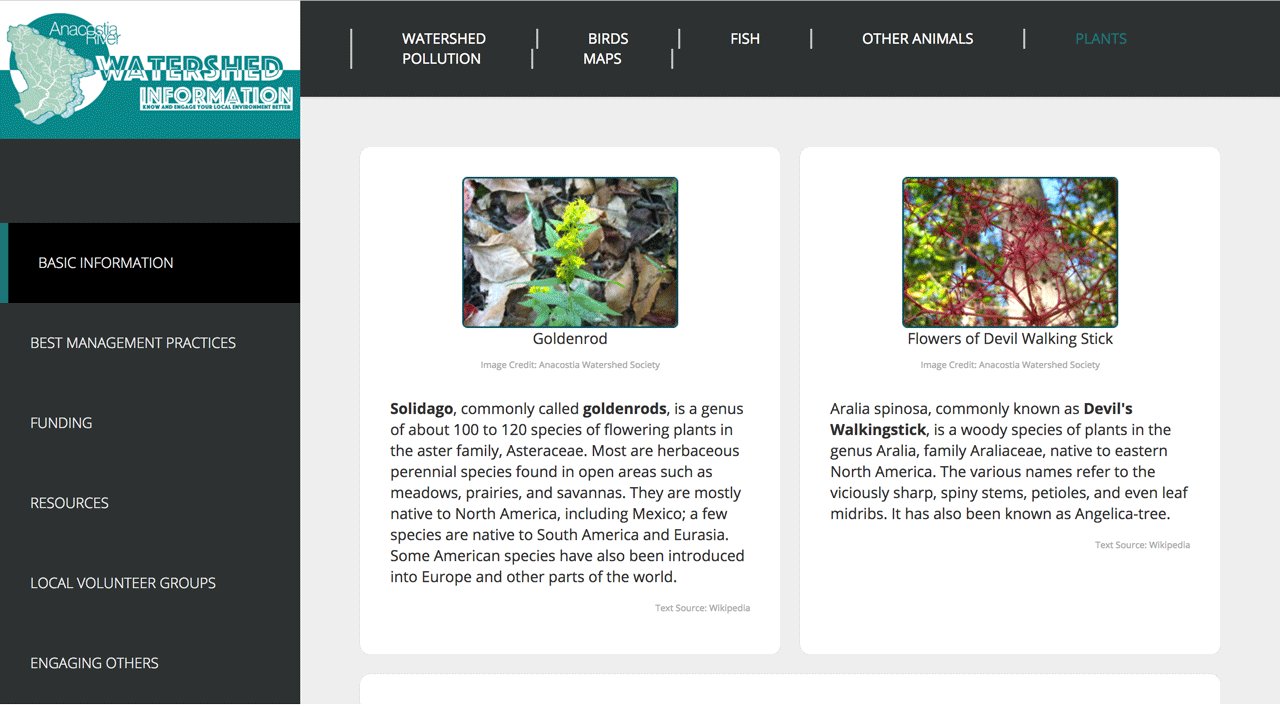
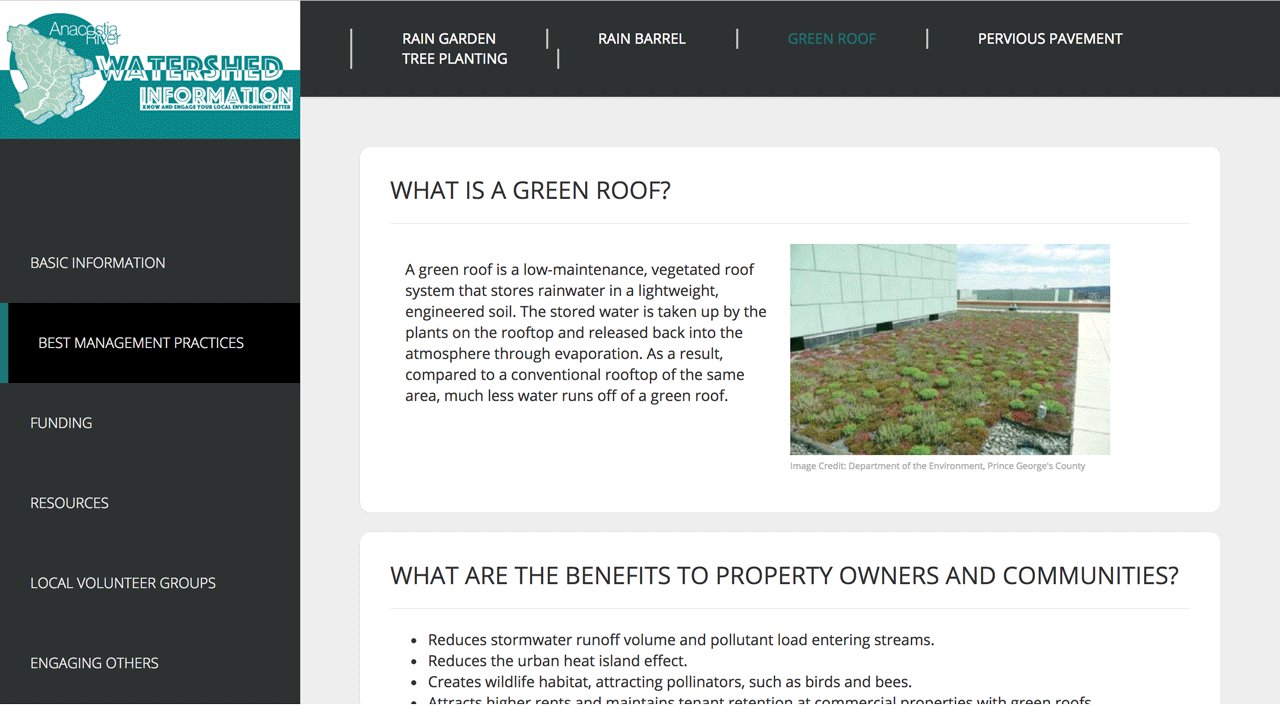
This website serves as a collection of information resources for the Anacostia watershed area and is intended to be useful to people at various stages in their learning, from watershed stewards from masters to those with a beginning level of interest.
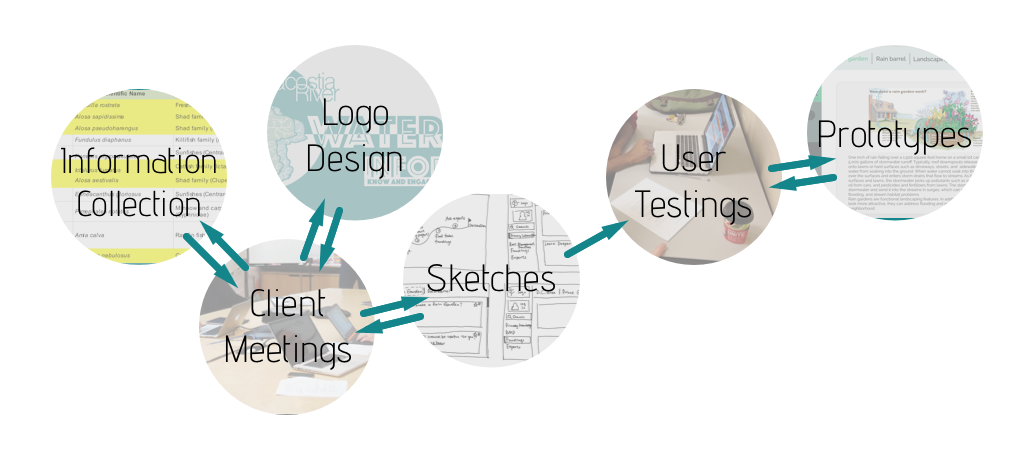
Work Flow

Backgrounds -- The NatureNet Project
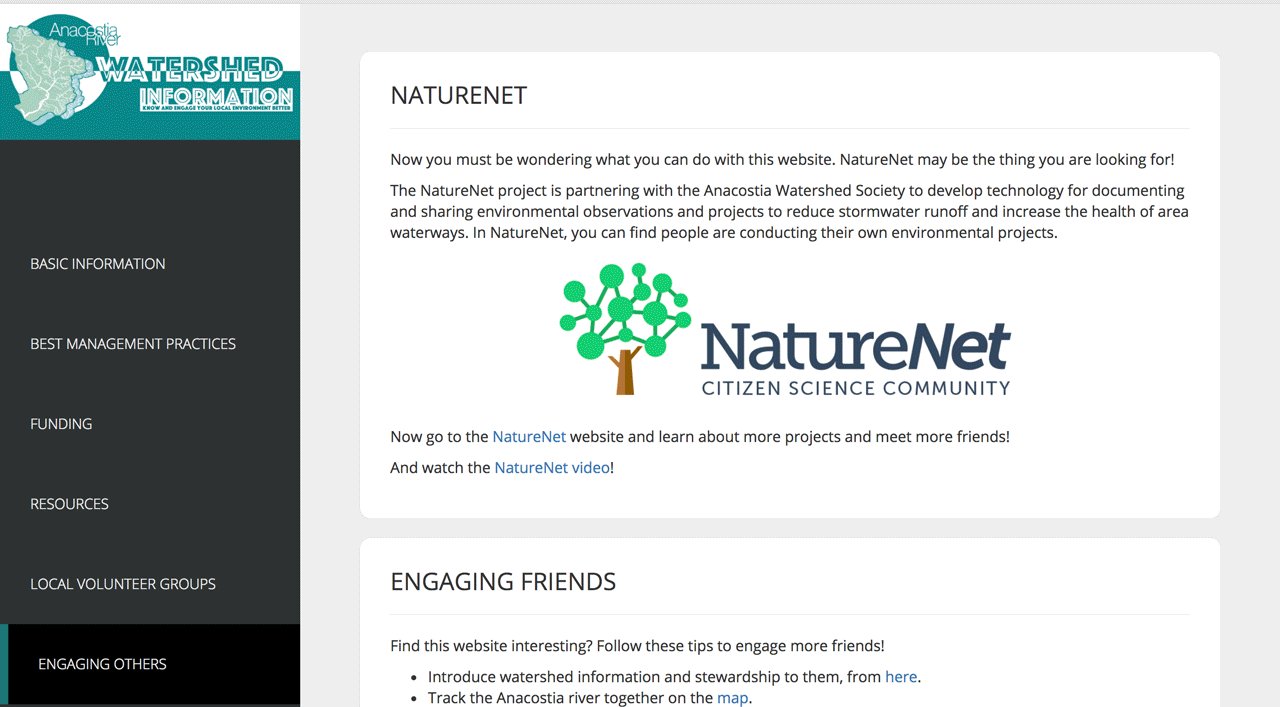
The NatureNet is a citizen science project that encourages people to participate in projects related to informal science learning and environmental sustainability. This project is to contribute to NatureNet software development on one or more of the following platforms: NatureNet Server, NatureNet web site, and NatureNet mobile apps on Android and iOS.
The NatureNet project works with Anacostia Watershed Society (AWS), together devoting to educate people about environmental knowledge of Anacostia watershed. Watershed Stewards Academy (WSA) is an organization in AWS, and it has stewards of different levels of knowledge converging together. To conduct their projects, stewards from starters to masters, are in need of a collection of information for convenience. My work is to achieve this purpose. WSA is my users and AWS is my client. I collect information to help my users better know the Anacostia area and better conduct their projects.
logo design
According to basic design rules and requirements from the client, I designed two versions of the logo in total, asked for opinions from supervisors, the client and users during the interview process after the usability test.
Changes in the two versions include (left: old, right: new):
- The domain name of the website: watershed information (new);
- The location: Anacostia River (new);
- Outlines of the river map (new);
- Project purpose: know and engage your local environment better (retained);
- Two colors: white and cyan (retained).

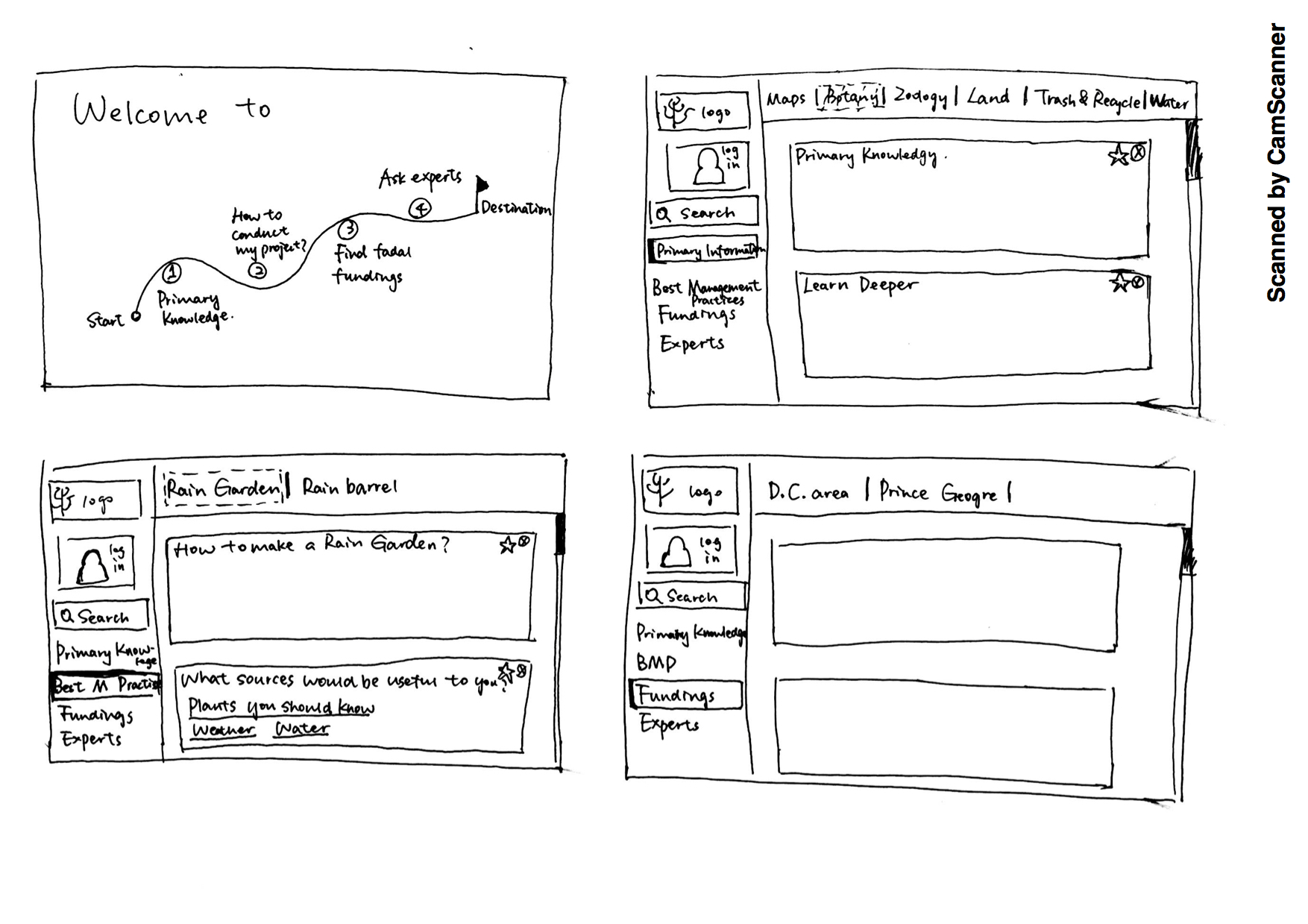
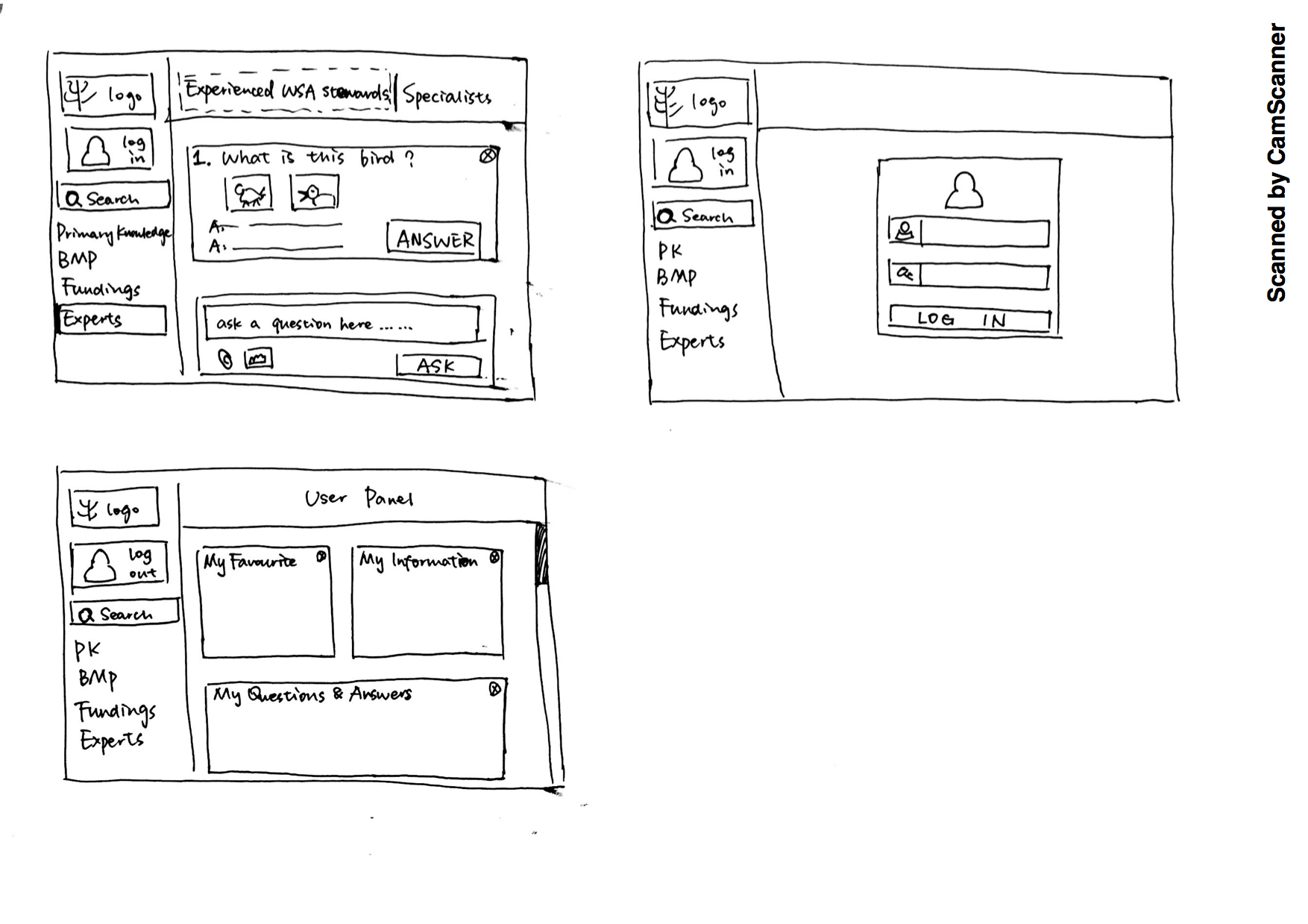
Sketches
Sketches were drawn in the first step of website design. Design elements include:
- Page layout;
- Information Categorization;
- Web Hierarchy.


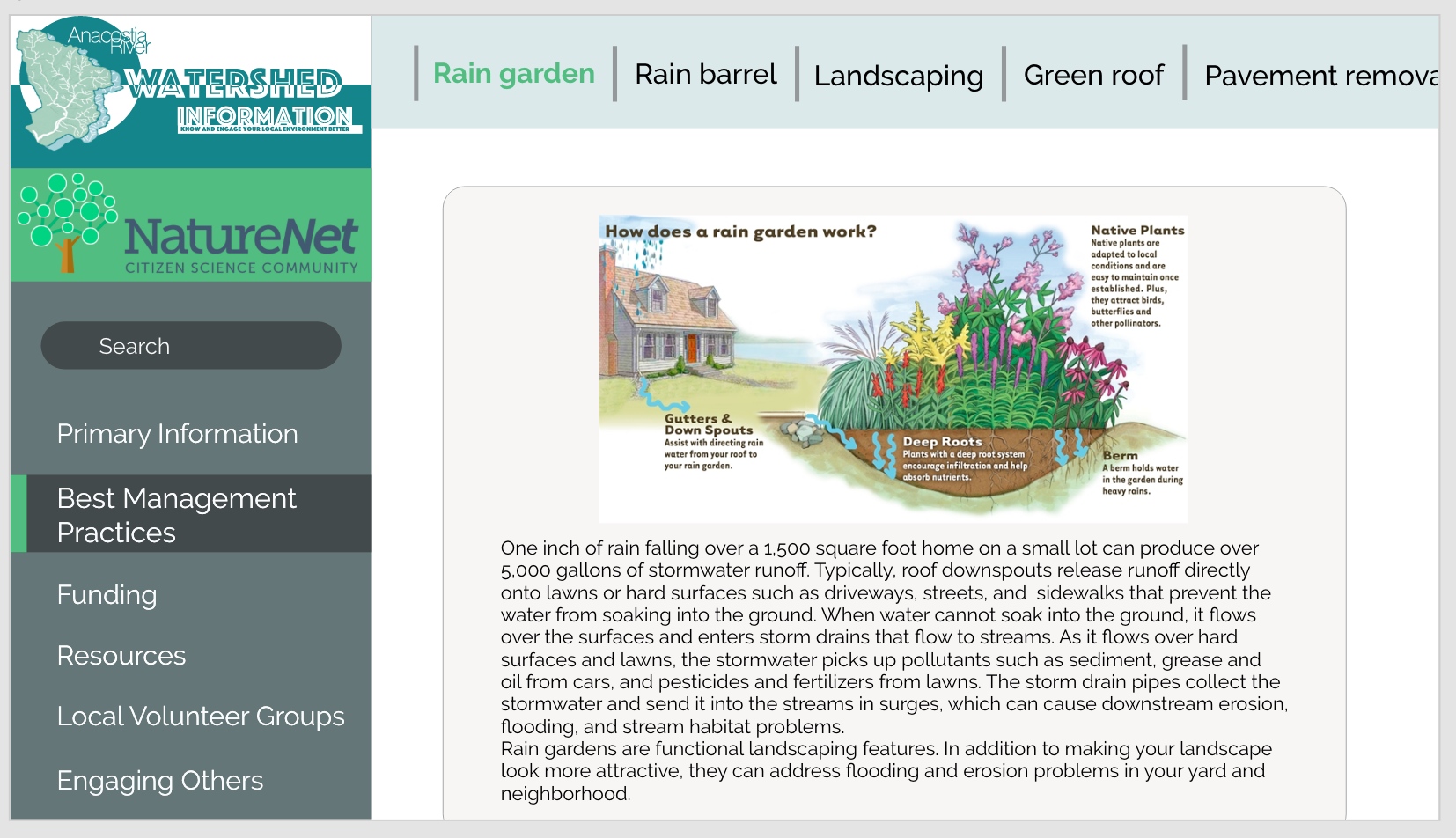
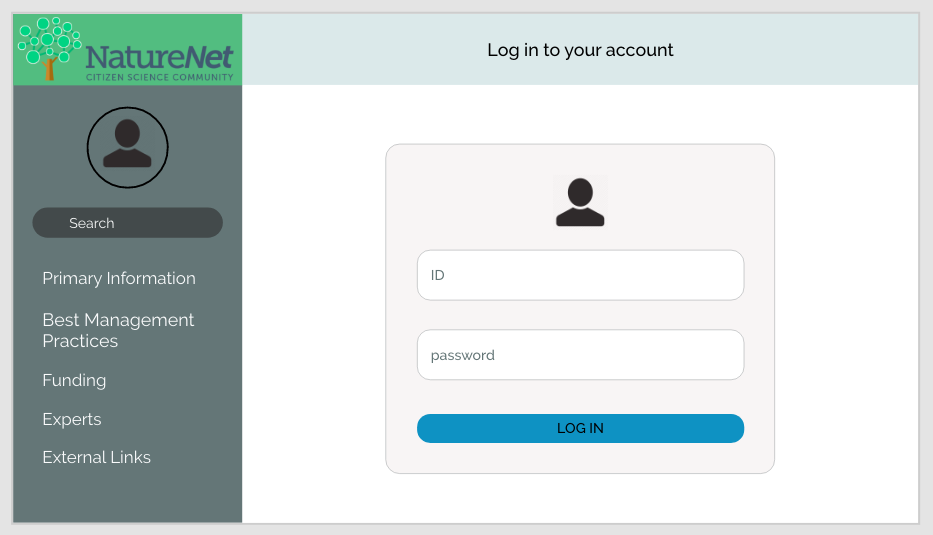
high-fi prototype
After creating the sketches, the NatureNet team met to improve the information categorization design, and ended in a high-fidelity prototype. A "User Panel" section and some visual details were designed in the prototype.


Client and users
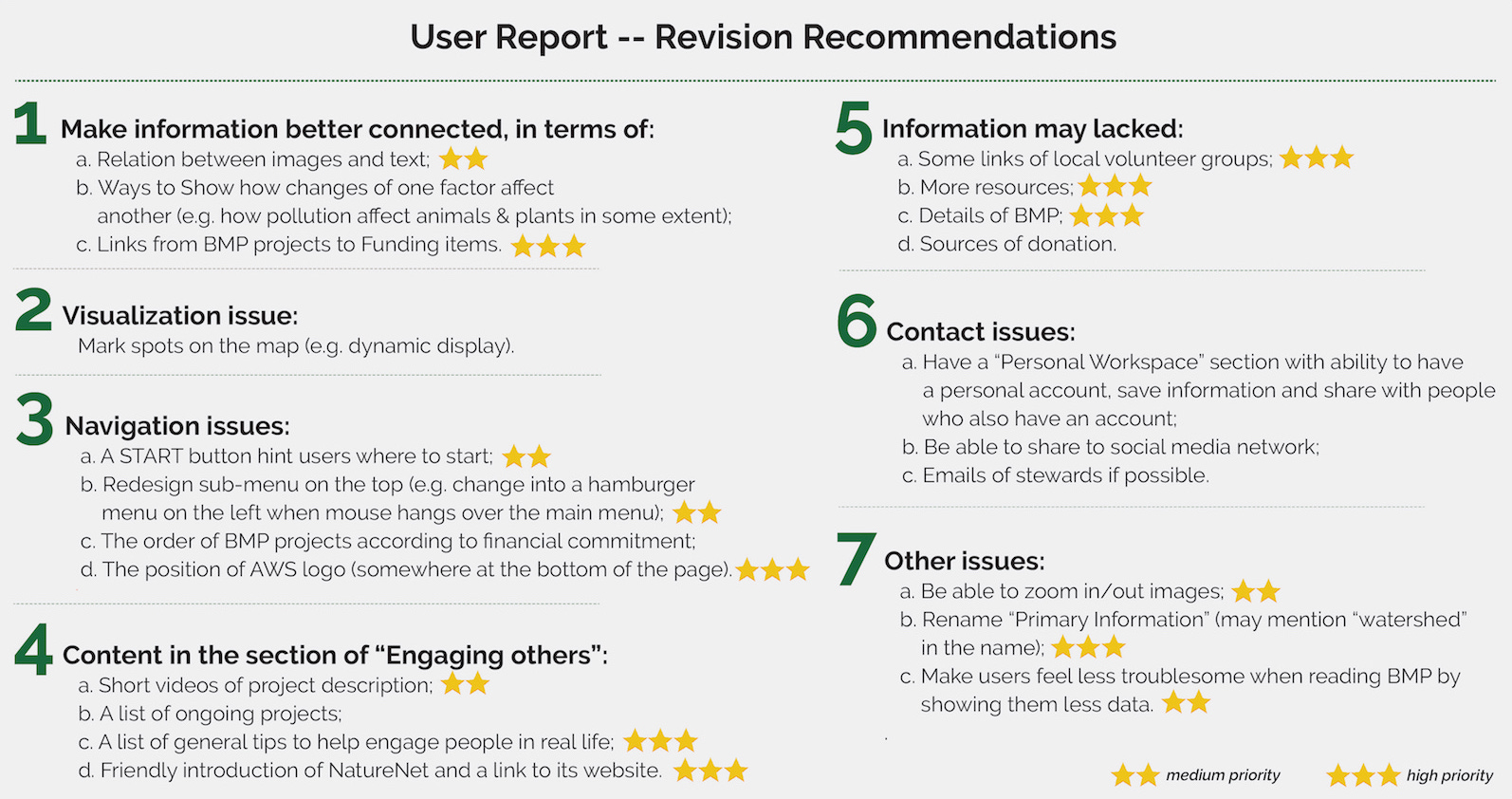
Throughout the whole design process, I was keeping a close contact with the client. I met the client at least 3 times to get a background knowledge, decide priorities of information shown on the webpage, walked through and asked for suggestions on the low-fi prototype. I conducted 3 "think-aloud" usability tests and interviews on the high-fidelity prototype, playing the role of the observor, the note-taker and the interviewer. In the report, recommendations along with detailed improvements are listed in the order of priority of severity.
Sections in the usability report include:
- Records and notes;
- Behavior analysis;
- Revision recommendations.

Demo