Inclusive Recipe App Design (visual impairement)
Individual Work/Course Work | UX/UI Designer; User Analyst
In this project, I designed a mobile application for normal users and visual impaired users respectively to search, read recipes and make food according to instruction.

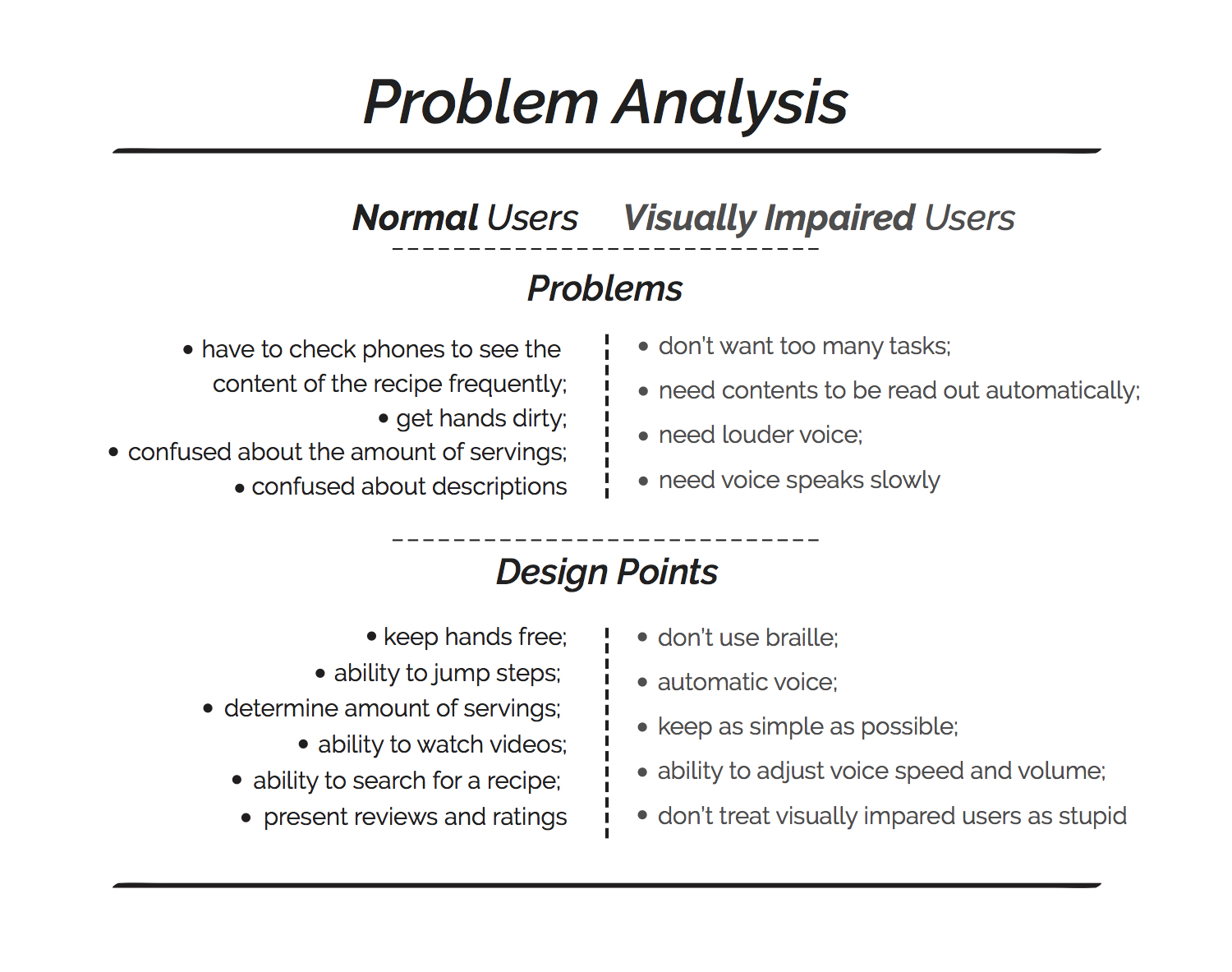
problem analysis
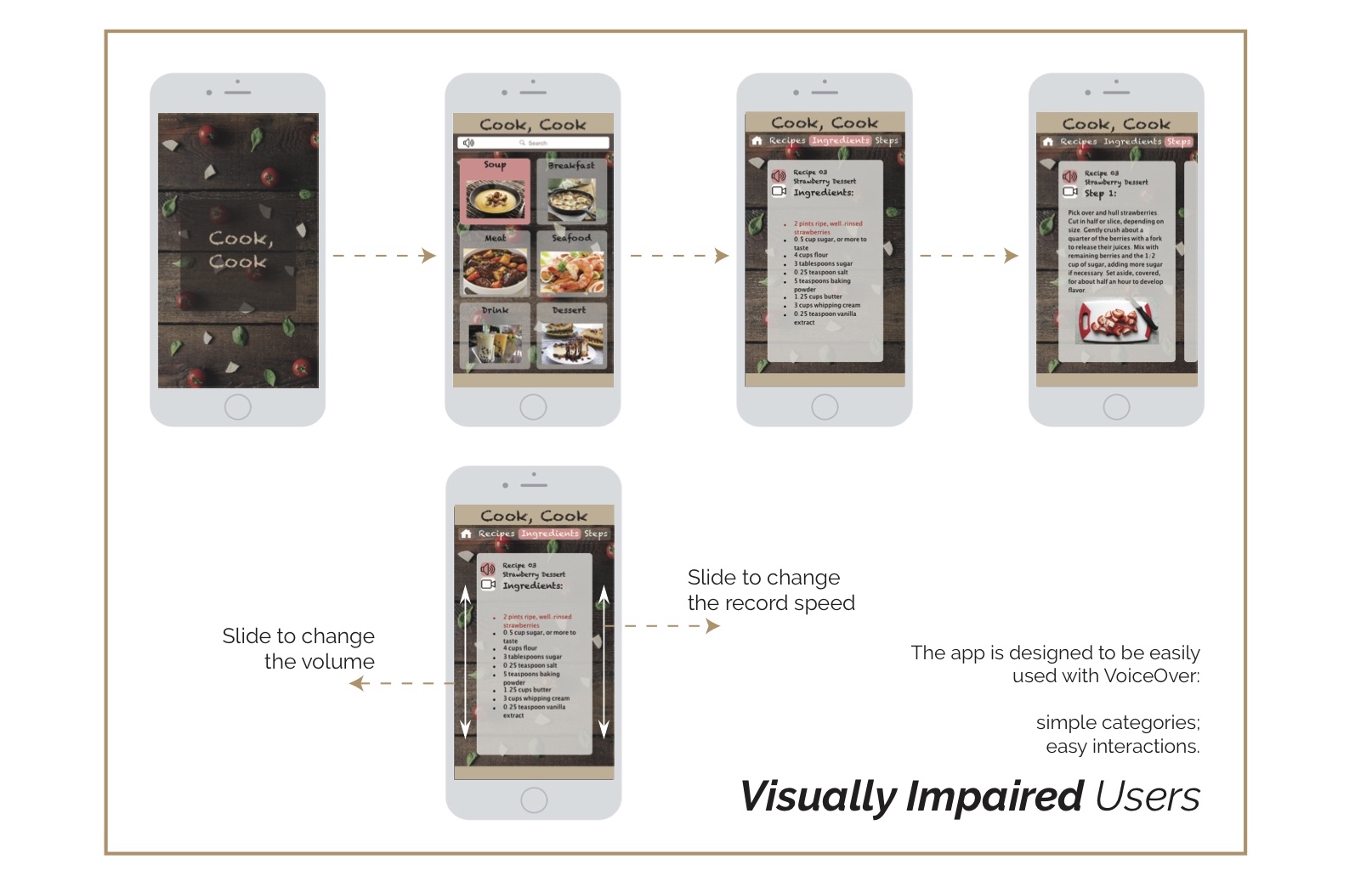
Based on these two target users, their anticipations are different. However, they share same problems: neither of them wants to touch the screen frequently; neither of them likes vague description of recipes. According to the problems, design points were generated. "Keep hands free" has the priority in both designs, so that audio and video are used heavily. Audio is also the most significant interaction method for users with visual impairment. On the recipe page, users can play records of the despcription of ingredients or instructions. The description repeated automatically, thus users save their hands for cooking, and it only stops when users leave this page. To give the blind users more convenience, the volume and speed can be adjusted by users by simple slide on the screen.
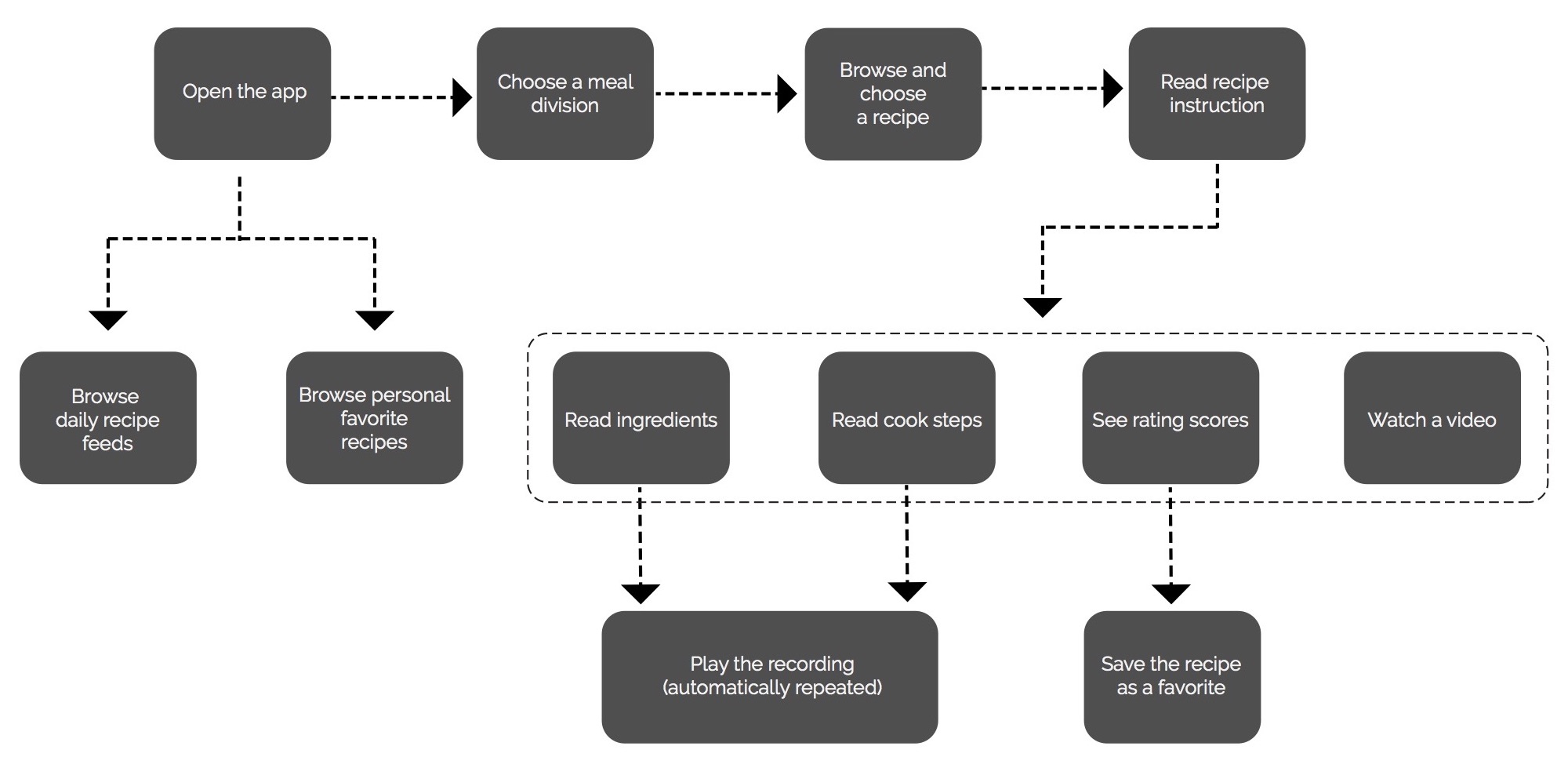
user flow diagram
Based on these rules, the user flow diagram for normal users on each step is shown below.

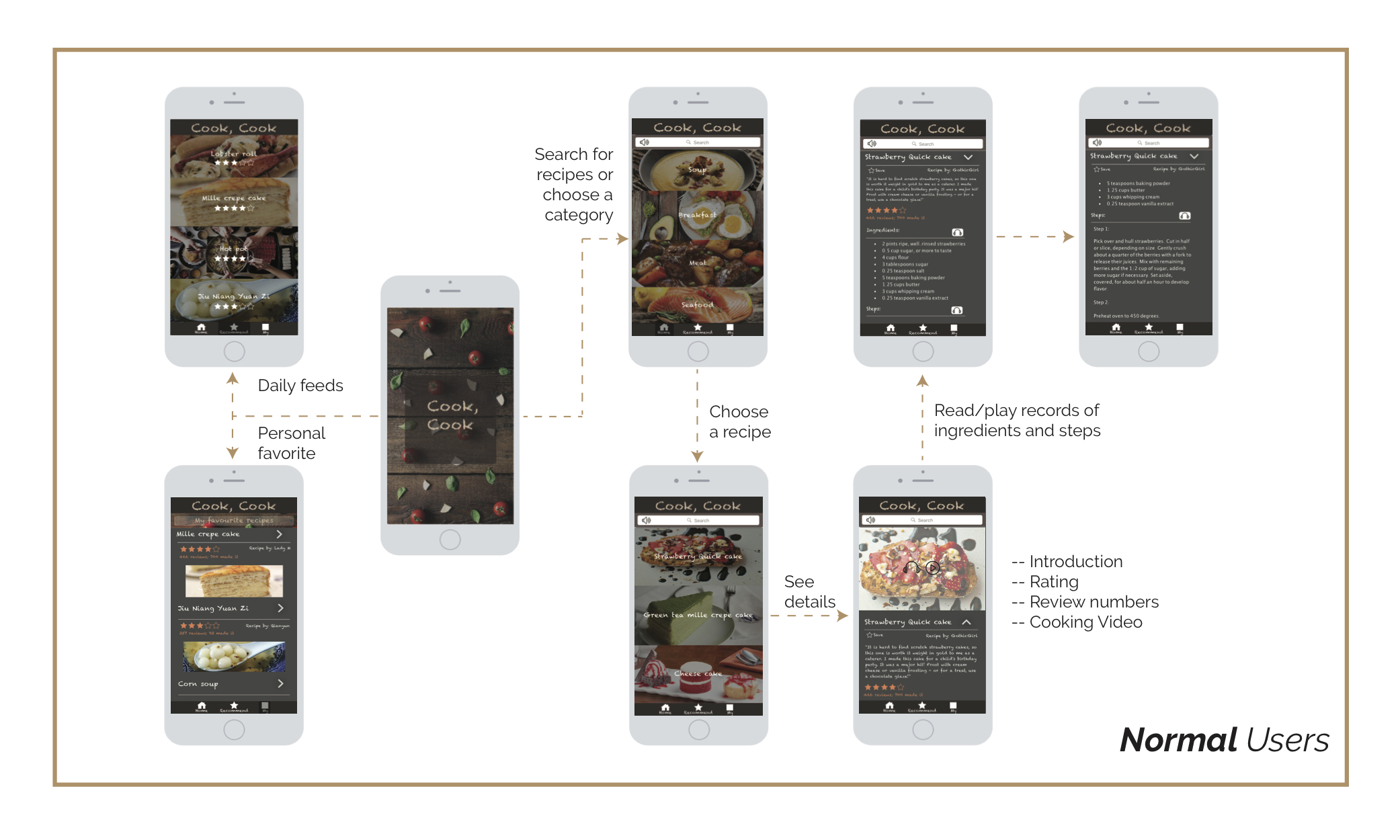
Prototypes -- for normal users and blind users
When users open the app, they can browse various categories of food and select one of them. Normal users can also save their favorites, write reviews on recipes, and read daily recommendations provided by the app. To give clear interactions, I minimized clickable buttons. Videos and audios are accessible for users, and speed is changeable. Prototypes are created by Sketch.